태그
앞서 HTML은 Hypertext Markup Language의 줄임말로 하이퍼텍스트를 작성하기 위해 개발되었다.
▶ 웹 문서를 만들기 위한 기본적인 웹 언어이다.
▶ 하이퍼링크(참조)를 통해 문서에서 다른 문서로 접근할 수 있는 텍스트이다.
마크업(Markup) 이란
표시하고자 하는 어떤 정보나 기능들을 태그(Tag)라는 형식으로 감싸는 것을 이야기한다.
마크업 언어(Markup Language)란 태그라는 형식으로 둘러진 언어를 말한다.
HTML 태그란
태그(Tag)
일반적인 의미에서 식별, 구별 또는 인식을 위해 짧은 크기로 붙여 놓은 것을 말한다.
프로그래밍에서 태그란 표현의 어떤 기능의 수행을 지시하는 짧은 낱말과도 같다.

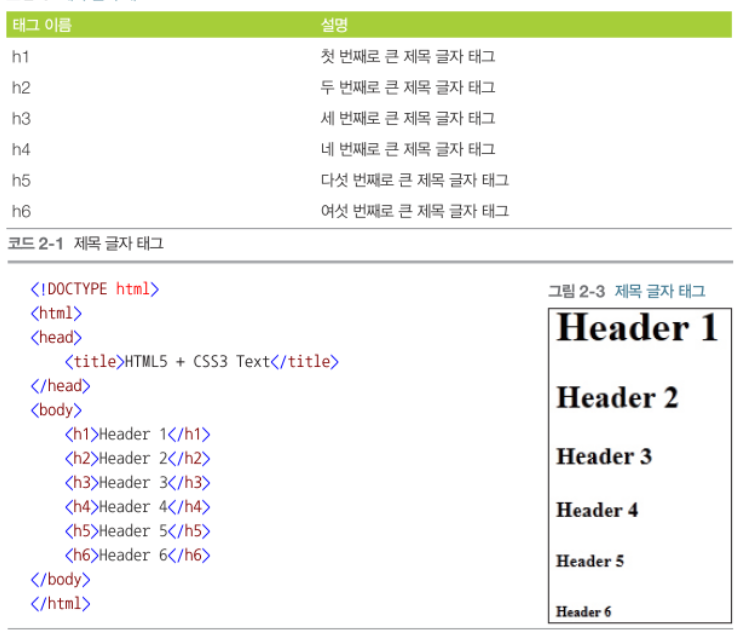
제목 글자 태그
제목 태그는 웹페이지에서 가장 많은 비중을 차즈하는 태그이다.

본문 글자 태그

그외 글자 태그

a 태그
서로 다른 웹 페이짓 사이 또는 웹 페이지 내부에서 특정한 위치로 이동할 떄 사용한다.
▶ 아래와 같이 a 태그 내부 속성에 [ href = "이동하고자 하는 주소" ] 을 이용한다.

목록 태그
목륵 태그는 목록을 생성할 때 사용하는 태그로, 웹 페이지의 내비게이션 메뉴를 생성할 때 주로 사용한다.

테이블 태그
테이블 태그는 표를 생성할 때 사용하는 태그로, 아래와 같은 태그를 사용하여 작성한다.

이미지 태그
이미지를 생성할 때는 이미지태그를 사용하는데, img 태그를 사용한다.
▶ img 태그는 아래와 같은 속성을 가지고 있다.

입력 양식 태그 ( 중요 )
입력 양식 태그는 서버와 통신하고자 사용한다.
기본 입력 양식 태그

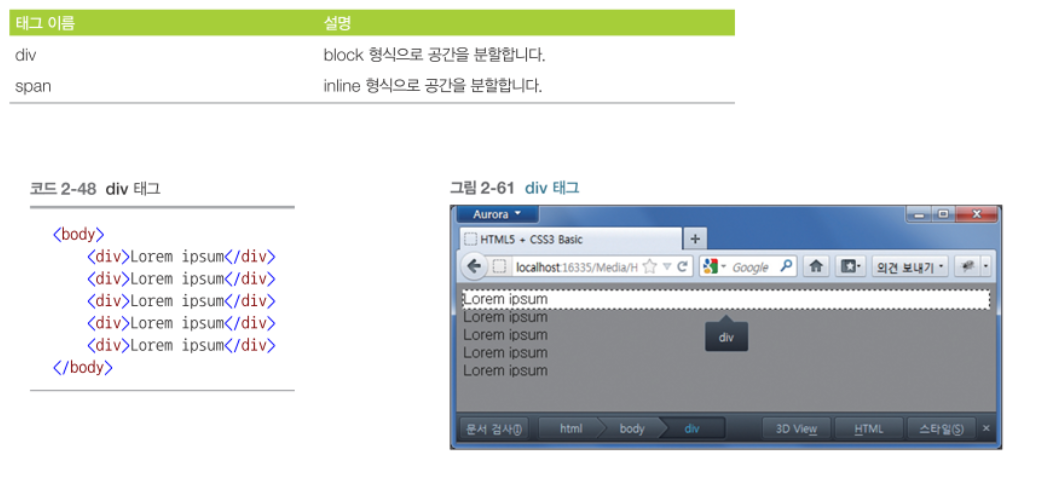
공간 분할 태그 ( 중요 )
공간 분할 태그는 레이아웃을 생성할 때에 사용한다.

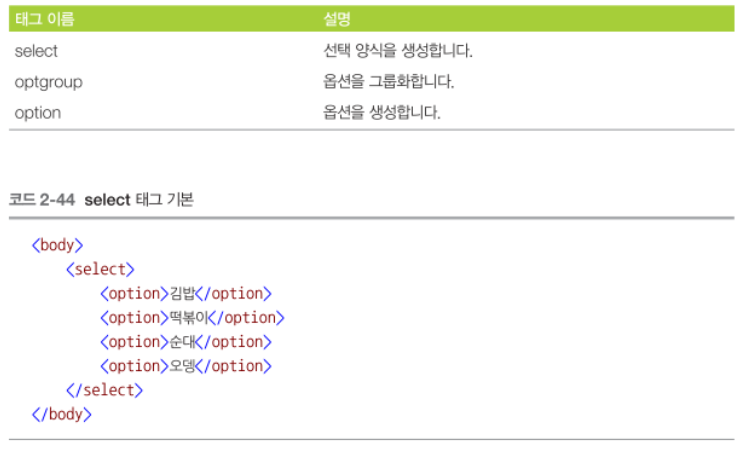
select 태그
select 태그는 여러 개의 목록에서 몇 가지를 선택할 수 있는 입력 양식 요소이다.
select 태그는 다음 태그들과 함께 사용한다.

블록 vs 인라인
블록요소는 블록의 성질을 가진다. 줄바꿈과 블럭크기를 가진다.
블록요소는 블록요소를 자신으로 가질 수 있다.

인라인 요소는 줄바꿈이 없습니다. ( 한줄로 출력 )
인라인 요소는 블럭 요소를 자식으로 포함할 수 없습니다.

HTML 태그는 의미를 가지고 있을 뿐 정확하게 지키지 않아도 문법상의 문제가 되지 않는다.
블럭요소와 인라인요소를 이해하는 것이 레이아웃에 필수이다.
시맨틱 태그
- 기계적인 검색 엔진은 어떠한 태그가 어떤한 기능을 하는지 분별할 수 없고 웹 페이제어서 데이터를 효율적으로 추출
- 특정한 태그에 의미를 부여해서 웹 페이지를 만드는 시도를 한다. ( 단순 의미만 부여 )
- 이를 시멘틱 웹이라고 한다.
- 시맨틱 태그는 div 로 모두 대체하여도 문법상 문제를 일으키지 않는다.

'WEB > HTML' 카테고리의 다른 글
| [HTML/CSS] HTML 태그 (0) | 2024.02.29 |
|---|---|
| [HTML/CSS] HTTP 통신과 웹 (0) | 2024.02.27 |
| 회원가입 폼 만들기 (0) | 2023.10.19 |
| 간단한 시간표만들기 [ 표 ] (0) | 2020.04.11 |
| WEB Browser 란 (0) | 2020.03.18 |



