[HTML/CSS] HTML 태그
태그 앞서 HTML은 Hypertext Markup Language의 줄임말로 하이퍼텍스트를 작성하기 위해 개발되었다. ▶ 웹 문서를 만들기 위한 기본적인 웹 언어이다. ▶ 하이퍼링크(참조)를 통해 문서에서 다른 문서로
hong-study.tistory.com
CSS 문법과 적용방법
CSS ( Cascading Style Sheets )로 HTML, XHTML, XML 같은 문서의 스타일을 꾸밀 때 사용하는 스타일 시트 언어이다.
▶ HTML 문서로 모형을 만들면 CSS로 모형을 색칠한다고 생각하면 이해가 빠르다.
CSS는 글꼴이나, 배경색, 너비와 높이, 위치 등을 지정하고 웹 브라우저, 스크린 크기, 장치에 따라
화면을 다르게 표시할 수 있도록 지정할 수 있다.
CSS를 적용하는 방법은 아래와 같이 적용할 수 있다.
CSS 적용 방법
1. 외부 스타일 시트
2. 내부 스타일 시트
3. 인라인 스타일 시트

1. 외부 스타일 시트
- 외부 스타일 시트는 CSS 확장자를 가진 파일을 별도로 생성해 <link> 라는 태그를 이용하여 적용한다.
- 해당 css파일에는 HTML 태그의 아이디나 클래스를 호출하여 적용을 시킨다.
2. 내부 스타일 시트
- 내부스타일시트는 HTML 태그 내부에 <style> 컴포넌트를 이용해 동일한 파일 내에 작성하여 적용시킨다.
3. 인라인 스타일 시트
- 인라인 스타일 시트는 HTML 태그에 직접입력해주는 방식으로, 자주 사용하는 방법은 아니다.
css 사용 단위
css3에서 사용하는 크기 단위는 % , em, cm, mm, inch, px 가 있다.

파일을 지정할 때 위치를 가르키는 URL 단위
background-image = url('/img.jpg')
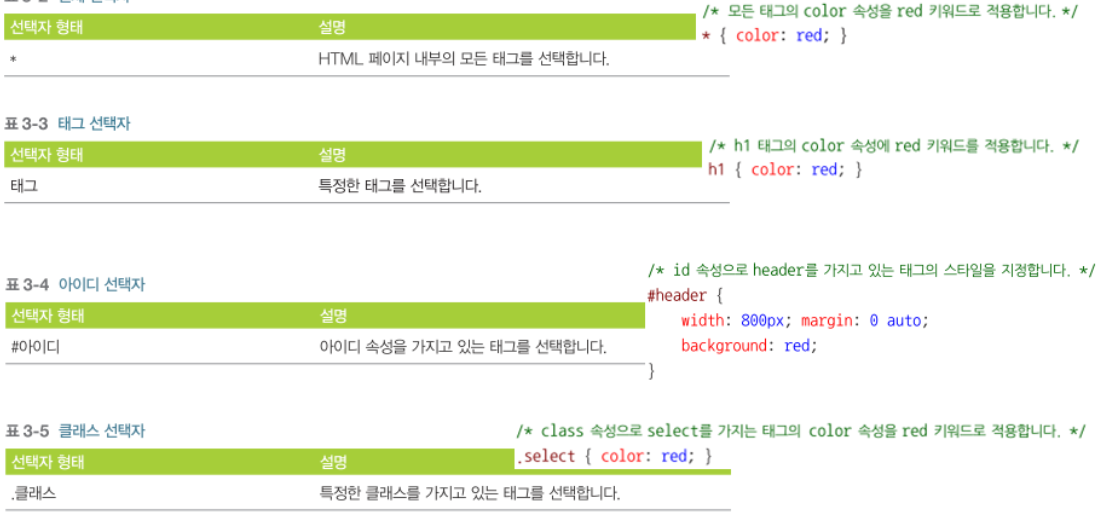
선택자
선택자는 HTML 문서 안의 모든 태그를 선택할 떄는 전체 선택자를 사용한다.




폰트
폰트(font) 는 익숙하듯, 글씨체를 나타내는데 아래는 font에 스타일을 넣어주는 속성이다.
- font-family : 폰트를 설정할 수 있다.
- font-size : 폰트 크기를 설정할 수 있다.
- font-style : 폰트 스타일을 설정한다. ( normal, italic, oblique )
- font-weight : 폰트의 굵기를 설정한다.
- font : font 관련된 속성을 한 번에 설정할 수 있다.
웹폰트
웹폰트를 사용하면 방문자가 홈페이지에 접속한 브라우저가 웹폰트를 다운로드 받고 이 웹폰트가 적용된 페이지가 화면에 출력된다.
구글에서는 웹 폰트를 라이브러리에 저장해놓고 자유롭게 사용 할 수 있도록 해준다.
구글 웹 폰트 사용 방법
1. https://fonts.google.com/ 에 접속
2. 본인이 선택하고자 하는 폰트 클릭위와 같이 link 란에 있는 것을 복사하여 내가 적용하고자 하는 HTML 문서에 적용시키고
아래 CSS 를 적용시키면 구글 라이브러리를 실시간으로 받아와 사용할 수 있다.
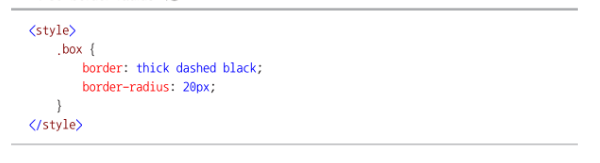
border
border 속성은 태그의 테두리를 설정하는 속성으로 background 속성과 비슷하게 설정할 수 있다.
width - style - color 순서
style
- solid / dotted / dashed / double / groove / ridge / insert / outset

text 속성
- color : 텍스트 색을 지정한다.
- line-height : 줄 간격을 지정한다.
- letter-spacing : 문자사이의 간격을 설정한다.
- text-align : 텍스트 정렬 상태를 설정한다 ( left / right / center / justity )
- text-decoration : 텍스트에 줄을 표시한다. ( none 주로 사용 )
- over-flow : 일정 공간에 글들이 넘어갈 때 넘어가는 것을 방치하는 속성이다.
- white-space : nowrap 을 사용하였을 경우에는 공백은 유지하며 줄 바꿈 기능을 하지 않는다.
- vertical-align : 나란히 배치된 요소에 적용하여 수직정렬의 기준을 맞춘다.
'WEB > CSS' 카테고리의 다른 글
| [CSS] background 속성 : 이미지 어둡게 하는 3가지 방법 (0) | 2025.02.16 |
|---|---|
| [HTML, CSS] CSS 문법 FLEX (0) | 2024.03.02 |
| [HTML/CSS] CSS 기초문법 2 (0) | 2024.02.29 |



