Flex 참고 사이트
CSS Flex 완벽 가이드
CSS Flex는 효율적인 레이아웃 설계를 위한 기술로, 컨테이너 내 항목의 공간 배분과 정렬을 유연하게 관리합니다. 이를 통해 반응형 디자인 레이아웃이 쉬워지고 복잡한 계산 없이도 요소를 원하
www.heropy.dev
FLEX
레이아웃을 구성할 때 float, position을 사용하지만, flex문법을 통해서도 레이아웃을 구성할 수 있다.
▶ flex layout은 부모박수에 flex를 선언하고, 내부에 자식 박스들을 유연하게 배치하는 속성이다.

Container 적용 속성

display

flex-direction

flex-wrap

justify-content

align-items

align-content

자식박스(item)에 적용하는 속성
- order : flex Item의 순서를 설정
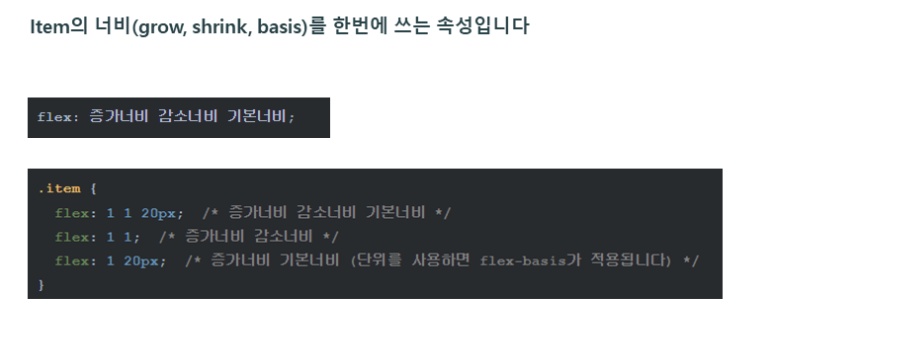
- flex : flex-grow, flex-shrink, flex-basis의 단축 속성
- flex-grow : flex item의 증가 너비 비율을 설정
- flex-shrink : flex item의 감소 너비 비율을 설정
- flex-basis : flex-item의 공간 배분 이전의 기본 너비 설정
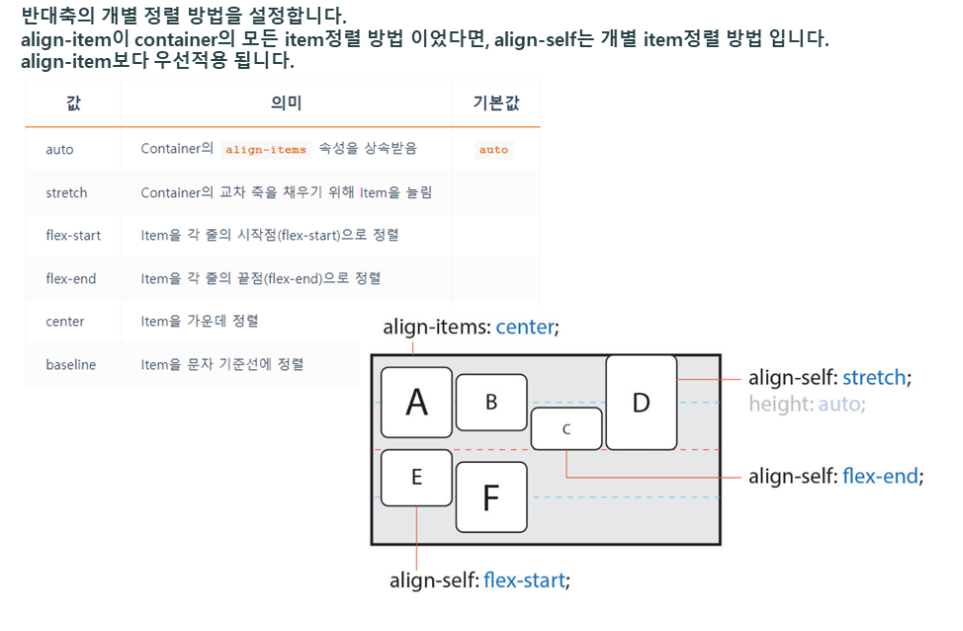
- align-self : 교차 축(cross-axis)에서 item의 정렬 방법을 설정
flex-grow

flex-shrink

flex-basis

flex

order

align-self

728x90
'WEB > CSS' 카테고리의 다른 글
| [CSS] background 속성 : 이미지 어둡게 하는 3가지 방법 (0) | 2025.02.16 |
|---|---|
| [HTML/CSS] CSS 기초문법 2 (0) | 2024.02.29 |
| [HTML, CSS] CSS 기초문법 (0) | 2024.02.29 |

