[JavaScript] 자바스크립트 기본 2
[JavaScript] 자바스크립트 기본 [HTML, CSS] CSS 문법 FLEX Flex 참고 사이트 CSS Flex 완벽 가이드 CSS Flex는 효율적인 레이아웃 설계를 위한 기술로, 컨테이너 내 항목의 공간 배분과 정렬을 유연하게 관리
hong-study.tistory.com
이벤트 핸들러
이벤트
이벤트란 화면에서 클릭이나 동작이 발생하는 동적인 기능이다.
▶ 자바 스크립트의 첫번째 강력한 기능이며, 사용방법만 암기한다면 충분히 적용이 가능하다.
태그와 스크립트의 이벤트를 연결하는 방식 ( 이벤트 앞에 ON 을 붙인다 )
- 인라인 이벤트 모델
- 기본 이벤트 모델
- 표준 이벤트 모델
이벤트 종류

인라인 이벤트 모델
인라인 이벤트 모델은 HTML 요소에 직접 이벤트를 연결하는 방식이다.
태그 안에 이벤트 종류가 들어가며 ON이 붙는다.
onClick 같은 이벤트 안에는 모든 스크립트 코드가 들어갈 수 있다.


기본 이벤트 모델
기본 이벤트 모델은 HTML 요소를 취득한 후 이벤트를 익명함수로 연결하는 방식이다.
HTML 요소를 취득할 때는 순서상 "취득할 요소"가 "요소 취득 명령어" 이전에 있어야 한다.


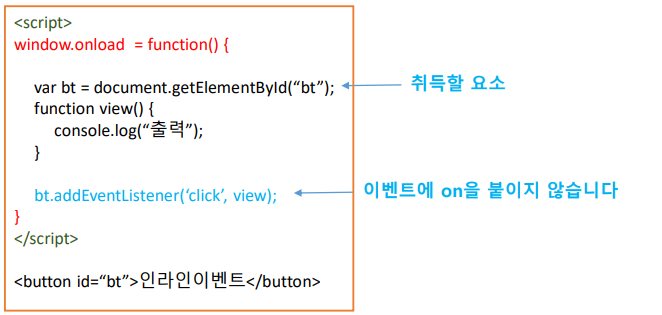
표준 이벤트 모델
표준 이벤트 모델은 객체.addEventListener(이벤트, 함수)방식으로 연결한다.

728x90
'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 AJAX (0) | 2024.03.07 |
|---|---|
| [JavaScript] 이벤트핸들러 ( BOM ) (0) | 2024.03.07 |
| [JavaScript] 이벤트 핸들러 ( DOM ) (0) | 2024.03.07 |
| [JavaScript] 자바스크립트 기본 2 (0) | 2024.03.06 |
| [JavaScript] 자바스크립트 기본 (0) | 2024.03.06 |



