[JavaScript] 이벤트 핸들러 ( DOM )
[JavaScript] 자바스크립트 이벤트 핸들러 [JavaScript] 자바스크립트 기본 2 [JavaScript] 자바스크립트 기본 [HTML, CSS] CSS 문법 FLEX Flex 참고 사이트 CSS Flex 완벽 가이드 CSS Flex는 효율적인 레이아웃 설계를
hong-study.tistory.com
BOM ( Browser Object Model )
BOM은 앞 선 DOM 문서에서 한 번 소개했듯이 브라우저 객체 모델이라 하고, 내장 객체들을 의미한다.
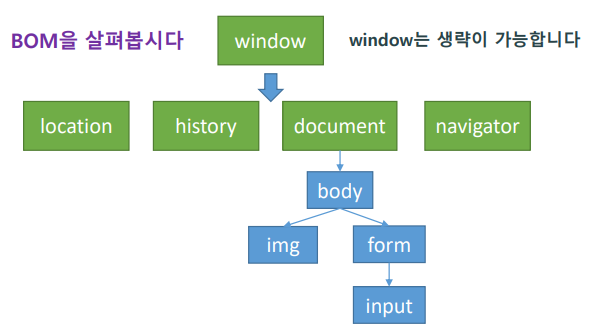
window, location, history, document 등이 포함된다.
BOM은 자바스크립트의 두 번째 강력한 기능이다.
- window 객체는 웹브라우저에 대한 전반적인 정보 취득이나 제어에 관련된 객체이다.
- 하위 객체에는 location, history, document 등이 있다.

window / location / history


navigator 객체

728x90
'WEB > JavaScript' 카테고리의 다른 글
| [JavsScript] API 활용 (0) | 2024.03.07 |
|---|---|
| [JavaScript] 비동기 AJAX (0) | 2024.03.07 |
| [JavaScript] 이벤트 핸들러 ( DOM ) (0) | 2024.03.07 |
| [JavaScript] 자바스크립트 이벤트 핸들러 (0) | 2024.03.06 |
| [JavaScript] 자바스크립트 기본 2 (0) | 2024.03.06 |



