[JavaScript] 자바스크립트 이벤트 핸들러
[JavaScript] 자바스크립트 기본 2 [JavaScript] 자바스크립트 기본 [HTML, CSS] CSS 문법 FLEX Flex 참고 사이트 CSS Flex 완벽 가이드 CSS Flex는 효율적인 레이아웃 설계를 위한 기술로, 컨테이너 내 항목의 공간
hong-study.tistory.com
이벤트 핸들러의 종류는 BOM과 DOM이 있는데, 해당 문서는 DOM을 먼저 다룬다.
BOM ( Browser Object Model )
BOM은 브라우저 객체 모델로, 내장 객체를 의미한다.
▶ window, location, history, document 등이 포함된다.
DOM ( Document Object Model )
DOM은 문서 객체 모델로, document 객체를 의미한다.
▶ 요소(element)의 선택, 삭제 생성 등을 위해 사용한다.
▶ DOM 객체를 이용한 요소의 접근은 자바스크립트의 강력한 기능이다.
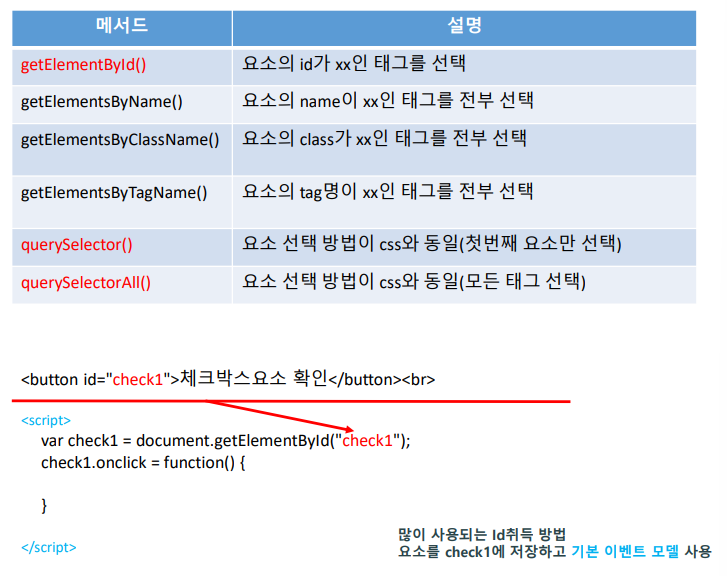
Element(태그) 노드 선택

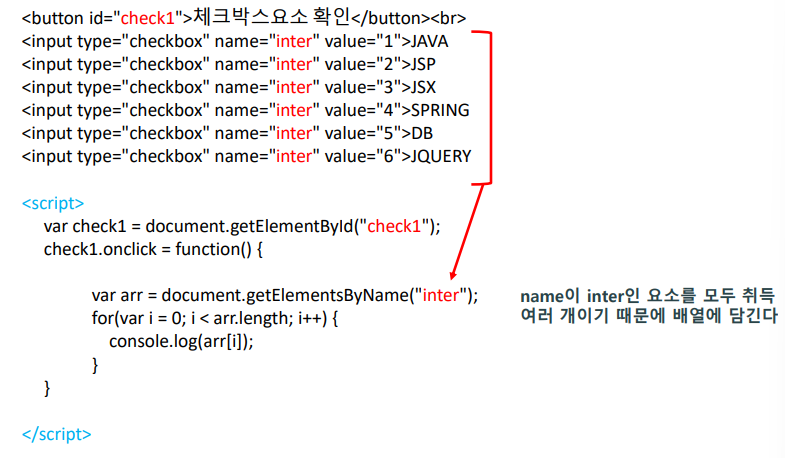
getElementsByName()
getElementsByName() 은 name 인 요소들을 전부 선택한다.

querySelector()
querySelector() 요소 선택방법은 css와 동일하다.
▶ css 문법으로 요소를 선택한다는 강점이 있다.

querySelectorAll()
querySelectorAll() 요소 선택방법도 위 querySelector와 동일하게 css 처럼 사용한다.

노드 CSS 변경하기
- 노드의 CSS 속성을 바꿀 때는 style 속성을 이용한다.
- css의 속성은 카멜표기법을 따른다.
- 노드의 style에 전달되는 값은 문자열로 작성한다.

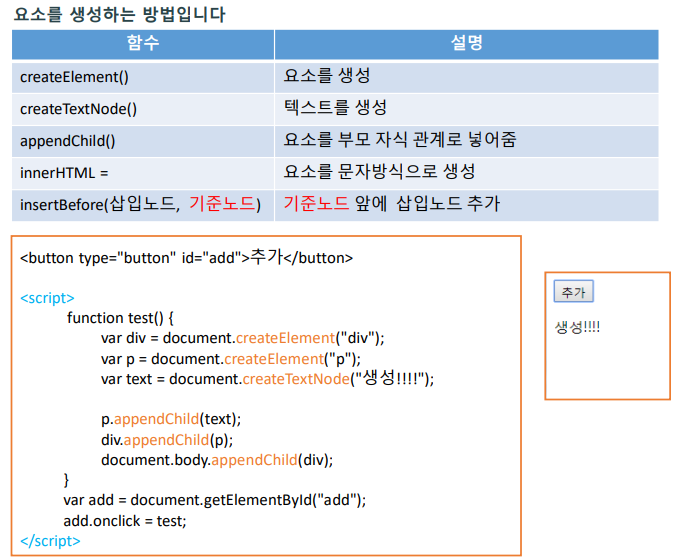
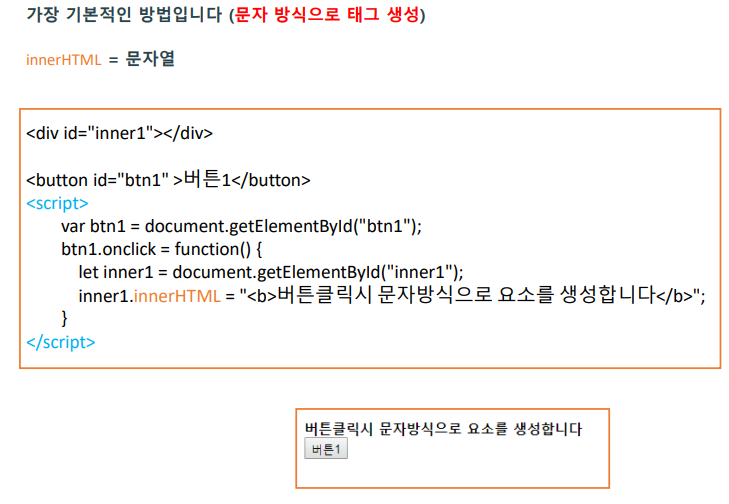
노드 생성, 추가


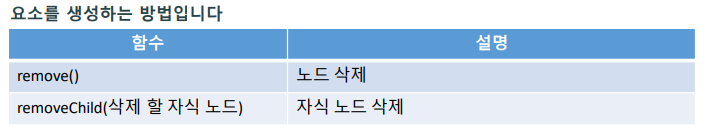
노드 삭제

부모 노드, 자식 노드 선택

노드의 속성 추가 및 제거


이벤트 객체
이벤트 발생시 실행되는 함수의 인자값 으로 현재 실행되는 event 객체를 넣어주게 되어있다.


이벤트 객체 ( 버블링 , 캡처링 )
버블링과 캡처링은 이벤트 위임의 원리가 된다.
- 이벤트 캡처링
부모, 자식 모두 이벤트가 걸려있을 때 실행순서가 부모 > 자식으로 실행되는 특징을 가진다. - 이벤트 버블링
부모, 자식 모두 이벤트가 걸려있을 때 실행 순서가 자식 -> 부모로 실행되는 특징이 있다.

이벤트 버블링과 캡처링은 단순히 이해만 하면 된다.
버블링은 거의 모든 상황에서 적용이 되지만 캡처링은 거의 구현할 일이 거의 없다.
특정한 경우가 아니라면 버블링을 막으면 문제가 될 수가 있다.

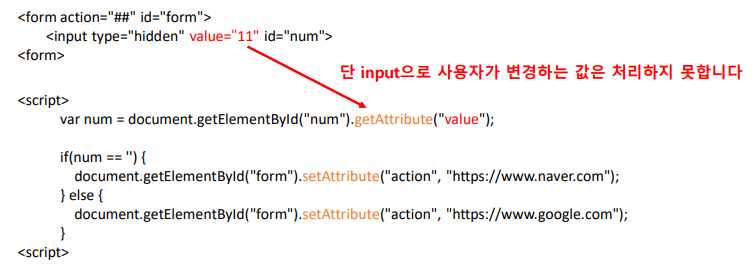
form 객체
form 객체는 document 객체의 하위 객체 중 하나로, form 유효성 검사 등을 할 수 있다.
form 객체는 document의 하위 객체이므로 유일하게 name 속성으로 선택이 가능하다.


'WEB > JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 AJAX (0) | 2024.03.07 |
|---|---|
| [JavaScript] 이벤트핸들러 ( BOM ) (0) | 2024.03.07 |
| [JavaScript] 자바스크립트 이벤트 핸들러 (0) | 2024.03.06 |
| [JavaScript] 자바스크립트 기본 2 (0) | 2024.03.06 |
| [JavaScript] 자바스크립트 기본 (0) | 2024.03.06 |



